Development

Bringing the Best Developer Tools to the Best Platform for WordPress

Wrapping Up De{Code} 2020

Getting Ready for DE{CODE} 2020

A High-Level Guide to Containerization

A First Look at PHP 7.4

The Biggest Headache in WordPress, Solved

WP Engine Announces Smart Plugin Manager, World's Only Comprehensive WordPress Plugin Manager

WP Engine Launches Genesis 3.0, First WordPress Theme Framework To Incorporate AMP Support in Its Core

Speed Up Mobile Performance with Genesis 3.0 + AMP

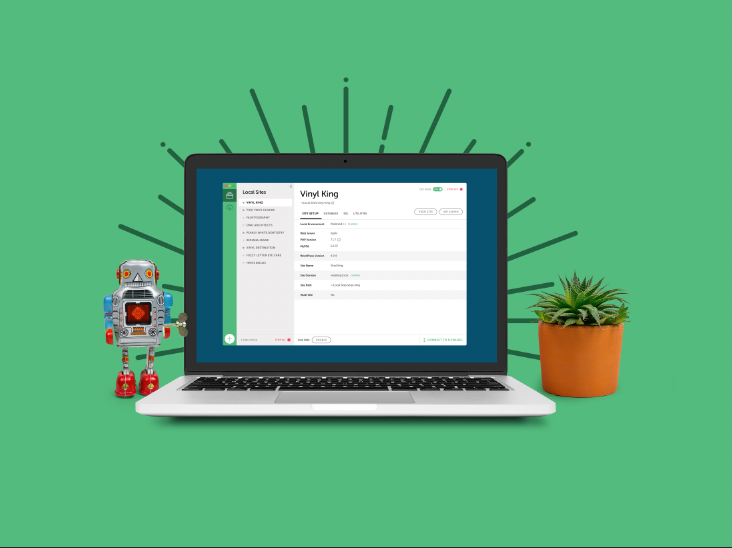
Local Development in WordPress

Scaling in WordPress Using Multiple Nodes [Webinar]












